基本範例3
- 文章分類: 學CSS
- 9/28/2010
CSS(範例三)
 (圖四)檔名:tv-gray.jpg
(圖四)檔名:tv-gray.jpg
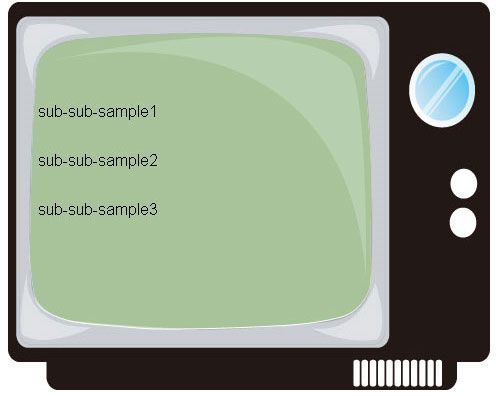
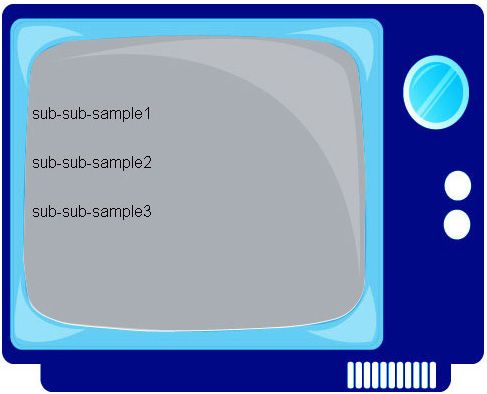
 (圖六)
(圖六)-
接下來我們跳脫只有顏色區塊的CSS,晉陞到有插圖的CSS。我們將sample加上背景圖片(圖四),將sub-sample也加上背景圖片(圖五),將sub-sub-sample1、sub-sub-sample2、sub-sub-sample3進行位置微調,(圖六)為CSS(範例三)執行後之結果。
 (圖七)檔名:green.png
(圖七)檔名:green.png  (圖八)檔名:bule.png
(圖八)檔名:bule.png  (圖九)
(圖九) (圖十)
(圖十)-
接下來,為了讓學習者更瞭解HTML及CSS的特性我們將sample及sub-sample做各式的變化。
首先、我們把sample及sub-sub-sample1、sub-sub-sample2、sub-sub-sample3保持原狀不做修改,然後把sub-sample的CSS做修改,執行結果為(圖九)。
#sub-sample
{
background:url(graphics/ ) no-repeat center;
width:386px;
height:360px;
}
接下來再把sub-sample的CSS做修改,執行結果為(圖十)。
#sub-sample
{
background:url(graphics/bule.png) no-repeat center;
width:386px;
height:360px;
}
 (圖十一)檔名:purple.jpg
(圖十一)檔名:purple.jpg  (圖十二)檔名:bule.jpg
(圖十二)檔名:bule.jpg (圖十三)
(圖十三)  (圖十四)
(圖十四)-
現在我們將sub-sample及sub-sub-sample1 、sub-sub-sample2、sub-sub-sample3保持原狀不做修改,然後把sample的CSS做修改,執行結果為(圖十三)。
#sample
{
background:url(graphics/purple.jpg) no-repeat top left;
width:482x;
height:388px
}
接下來再把sub-sample的CSS做修改,執行結果為(圖十四)。
#sample
{
background:url(graphics/bule.jpg) no-repeat top left;
width:482x;
height:388px;
}
 (圖十五) s1.png
(圖十五) s1.png  (圖十六) s2.png
(圖十六) s2.png  (圖十七) s3.png
(圖十七) s3.png  (圖十八)
(圖十八)  (圖十九)
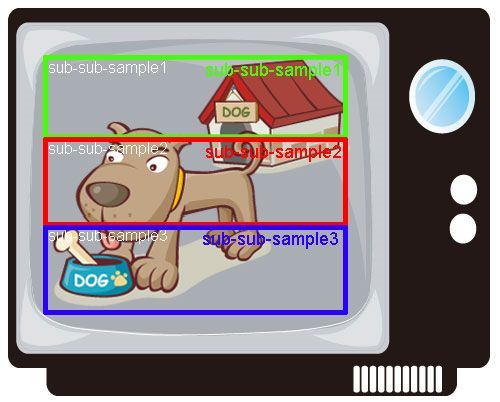
(圖十九) -
最後我們將sample及sub-sample 保持原狀不做修改,將sub-sub-sample1、sub-sub-sample2、sub-sub-sample3的CSS做以下修改,執行結果為(圖十八)。
為了讓學習者更清楚我們將(圖十八)的sub-sub-sample1 、sub-sub-sample2、sub-sub-sample3的區塊圈選起來,做區塊的區分,如(圖十九)。
#sub-sub-sample1
{
background:url(graphics/ ) no-repeat bottom;
padding-top:50px;
padding-left:40px;
color:#fff;
width:301;
height:81px
}
#sub-sub-sample2
{
background:url(graphics/ ) no-repeat top;
padding-left:40px;
width:301;
height:77px;
color:#fff;
}
#sub-sub-sample3
{
background:url(graphics/ ) no-repeat top;
padding-top:10px;
padding-left:40px;
color:#fff; width:301;
height:91px;
}
HTML
<div id="sample">
<span> sample</span>
<div id="sub-sample">
<span>sub-sample</span>
<div id="sub-sub-sample1">
<span>sub-sub-sample1</span>
</div>
<div id="sub-sub-sample2">
<span>sub-sub-sample2</span>
</div>
<div id="sub-sub-sample3">
<span>sub-sub-sample3</span>
</div>
</div>
</div>
CSS
#sample
{
background:url(graphics/ tv-gray.jpg.jpg) no-repeat top left;
width:482x;
height:388px
}
#sub-sample
{
background:url(graphics/ gray.png) no-repeat center ;
width:386px;
height:360px;
}
#sub-sub-sample1
{
padding-top:50px;
padding-left:40px;
color:#fff;
width:301;
height:81px;
}
#sub-sub-sample2
{
padding-left:40px;
width:301;
height:77px;
color:#fff;
}
#sub-sub-sample3
{
padding-top:10px;
padding-left:40px;
color:#fff;
width:301;
height:91px;
}
