基本範例4
- 文章分類: 學CSS
- 10/4/2010
CSS(範例四)
 ( 圖二十)檔名:1.png
( 圖二十)檔名:1.png
 ( 圖二十ㄧ)檔名:2.jpg
( 圖二十ㄧ)檔名:2.jpg
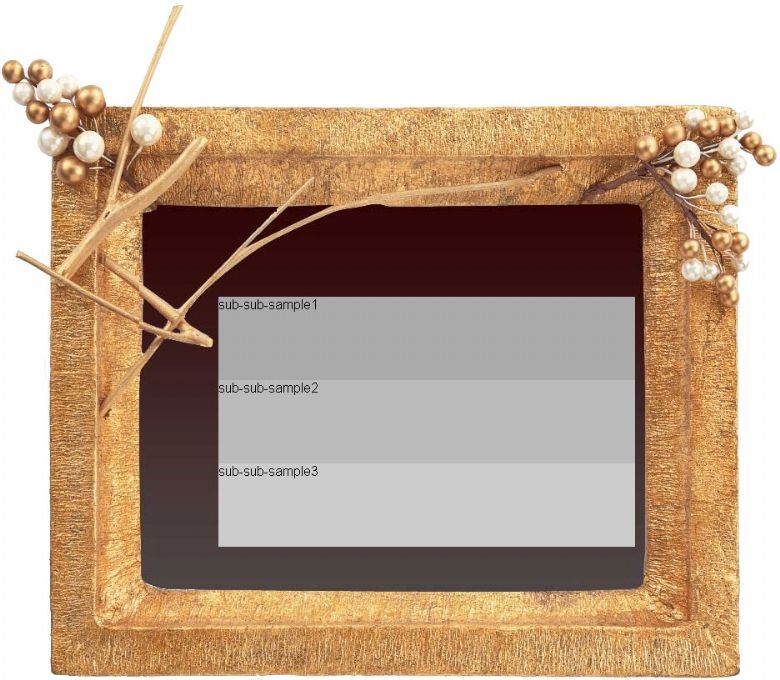
 (圖二十二)
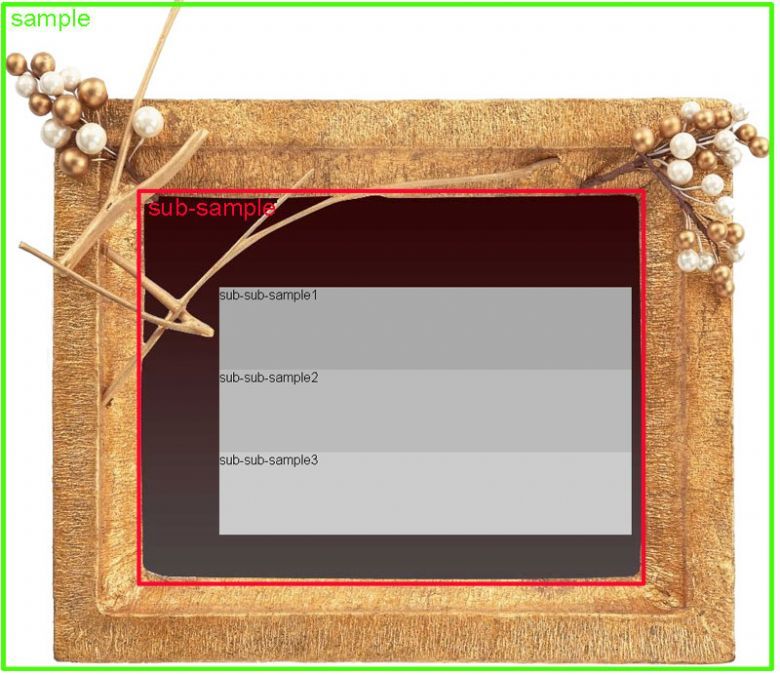
(圖二十二)  (圖二十三)
(圖二十三) -
CSS(範例四)裡我們將sample及sub-sample的背景圖片分別換成(圖二十)及(圖二十一),接著把sub-sub-sample1、sub-sub-sample2、sub-sub-sample3各自加上背景顏色。我們接著把sub-sample的位置進行微調(CSS黑色加底線的文字處),執行結果為(圖二十二)。
為了讓學習者更清楚我們將HTML 裡的五格區塊各自圈選起來,做區塊的區分,如(圖二十三)。
