滾動捲軸背景固定
- 文章分類: 學CSS
- 9/29/2010
滾動捲軸背景不動的語法:background-attachment: fixed;
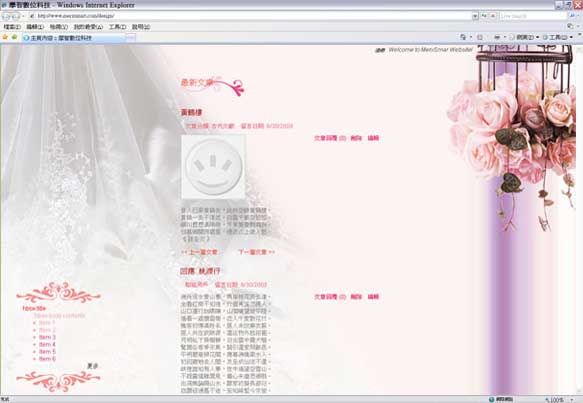
 頁面未捲動狀態(圖一)
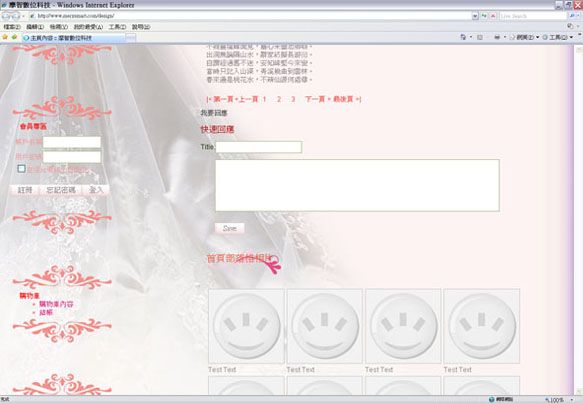
頁面未捲動狀態(圖一) 頁面稍做捲動狀態(圖二)
頁面稍做捲動狀態(圖二)-
說明:左上角的白紗(ha.png)設定為固定背景(圖一),右上角的花因為沒有做固定背景的設定,因此滾動捲軸之後可發現花不見了白紗還留在原地。(圖二)
結果如下圖:
#artboard {background: url(graphics/ha.png) no-repeat top left; background-attachment: fixed;}
